목차
티스토리 블로그를 처음시작하면서 다른 블로거들은 어떻게 글을 쓰는지 확인하던 중 <목차>라는 플러그인 같은 서식을 발견하게 되었다. "저건 어떻게 하는 거지?" 라는 생각과 함께 차근차근 나도 따라 하면 될 수 있지 않을까 결심을 하게 되었고 실행에 옮겨보기로 다짐했다. "Just Do it"
적용 방법은 https://late40s.tistory.com/ 블로거 님 것을 참고했습니다.
1. jquery.toc 다운로드하기
1. 아래 파일 "jquery.toc.zip"을 다운로드하여준다
2. 압축파일을 해제한다

3. 티스토리 스킨편집 파일 업로드하기
블로그 관리 → 꾸미기 → 스킨편집 → html편집 → 파일업로드 → 적용

2. 스킨에 소스 추가하기
<script type="text/javascript" src="./images/jquery.toc.min.js"></script>
↑ 위에 Text 복사하기
블로그 관리 → 꾸미기 → 스킨폅집 → html편집에서 보면
<head> ← 3번째 줄 시작하는 곳(x) 말고
</head> ← 38번째 줄 여기 </head> 바로 윗부분에 복사한 Test 붙여 넣기

3. 서식에 등록해서 쓰기
① 서식에 쓸 내용 만들기
이제는 글쓰기 할 때마다 목차를 넣을 글에다가 서식을 불러와서 적용해서 글 작성하기
적용 방법은 https://late40s.tistory.com/ 블로거 님 것을 참고했습니다.
<div class="txc-textbox" style="border-style: solid; font-weight: bold; border-width : 1px 1px 1px 5px; border-color: #707070; background-color: #fff; padding: 10px;"> <script type="text/javascript" src="https://tistory2.daumcdn.net/tistory/3967301/skin/images/jquery.toc.js"></script> <p>목차</p> <ul id="toc"></ul> <script type="text/javascript"> $(function(){ $("#toc").toc( {content: ".tt_article_useless_p_margin", headings: "h1,h2,h3,h4" , top: -90, isBlink : true, blinkColor : '#21B9DE' } ) }); </script> </div>
↑ 위에 Text 복사하기
여기서 중요한 부분 수정할 곳이 있습니다.
본인 티스토리 경로 수정해서 넣기
아까 업로드한 파일 링크주소 복사해서 내 스토리 주소로 변경하기

"https://tistory2.daumcdn.net/tistory/3967301/skin/images/jquery.toc.js" ← 여기를 내 주소로 바꿔치기 꼭 해주세요
이렇게 하지 않으면 적용이 안되더라고요
② 서식관리 등록하기
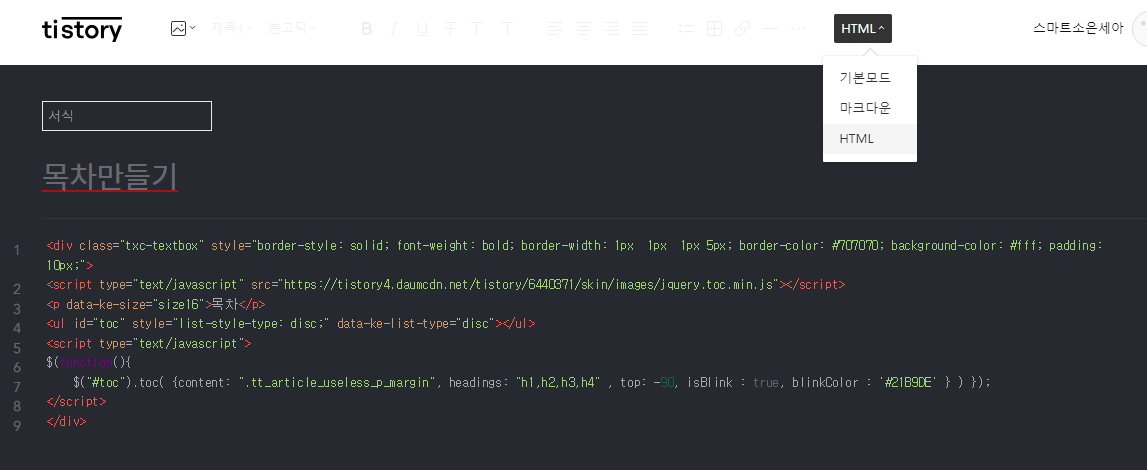
블로그 관리 → 설정 → 콘텐츠 → 서식관리 → 서식 쓰기 → 기본모드를 HTML으로 바꾸기 → 소스 붙여 넣기
1. 제목정하기
2. 소스 붙여 넣기 (HTML 바꾸기)

3. 완료 버튼 누르기

완성된 '목차 만들기' 서식이 완료되었습니다.
4. 글쓰기 목차 만들기 적용하기
이제 만들어진 "목차 만들기" 서식을 불러와서 적용해 보기
1. 글쓰기 버튼 누르기 → 더 보기 → 서식 → 목차 만들기 클릭

2. 목차 만들기 클릭을 하게 되면 아래 그림처럼 <목차 와 SCRIPT> 소스가 만들어집니다.

3. '제목 1' ← 클릭 후 목록 만들 내용을 적고 본문 내용적기

적용한 서식(목차 만들기)을 사용하여 글을 써서 완성하면 목차가 완성된 모습을 볼 수 있을 것이다.

어렵지만 익숙하면 (기초) 목차 만들기를 손쉽게 할 수 있을 거예요
아직 힘들분들이 계시면 문의하시면 알려드릴게요